DesignBox is a proposal for a subscription-based web application for designers and creative thinkers to collect and collate research and share ideas easily.
Role: Research | UX | Branding & visual language | Front-end development
THE CHALLENGE:
Better facilitate the research process for designers and creative thinkers using a web application. I wanted to explore how I could help designers to collect & collate research material simply and allow them collaborate and share their ideas easily.
THE OUTCOME:
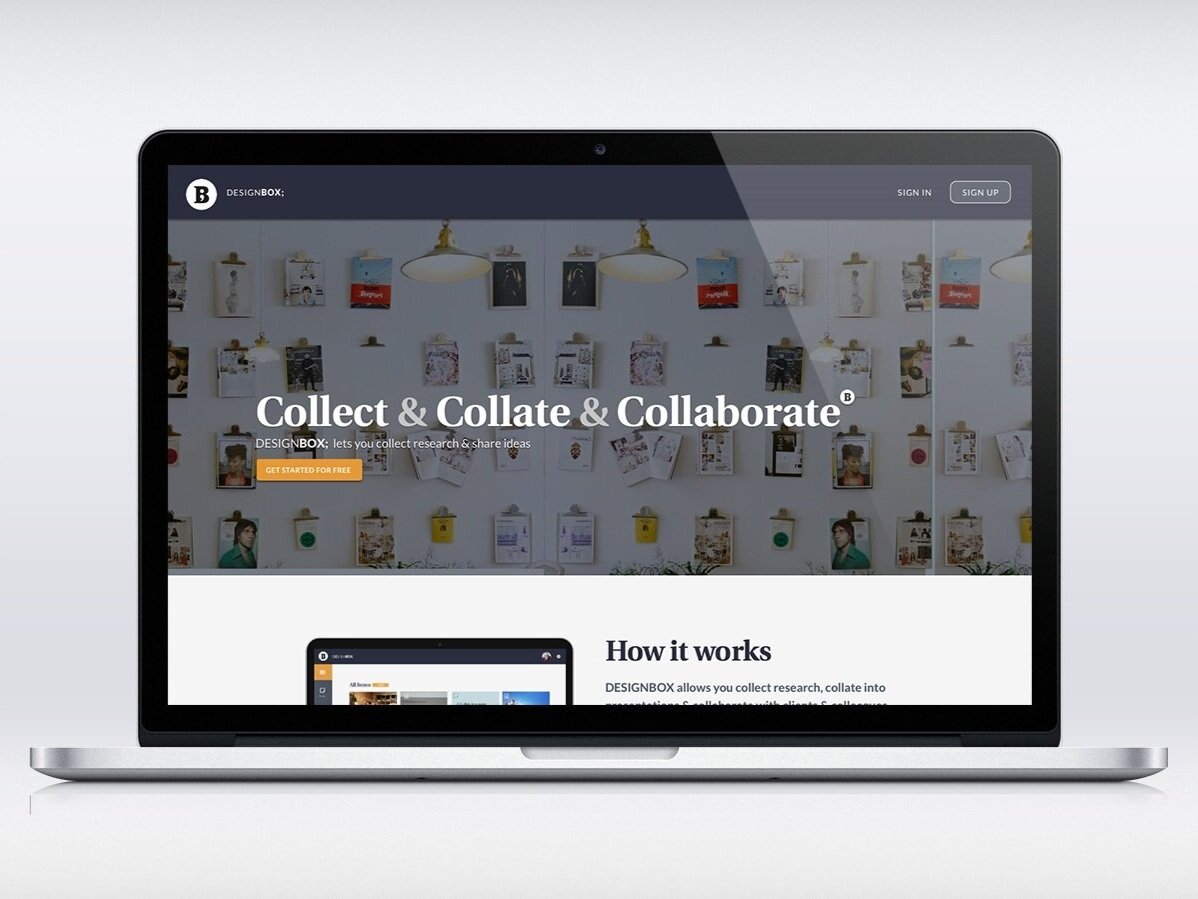
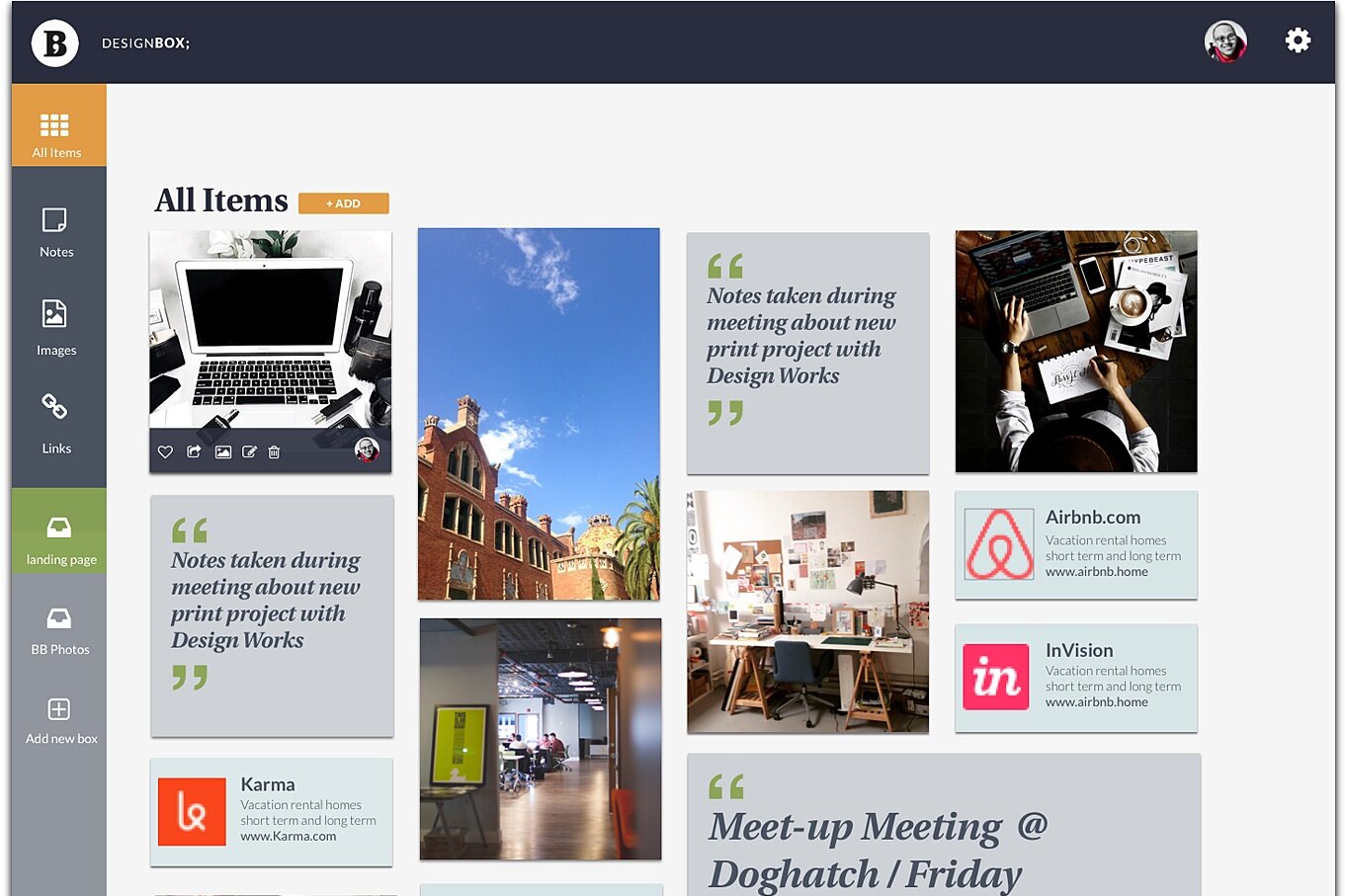
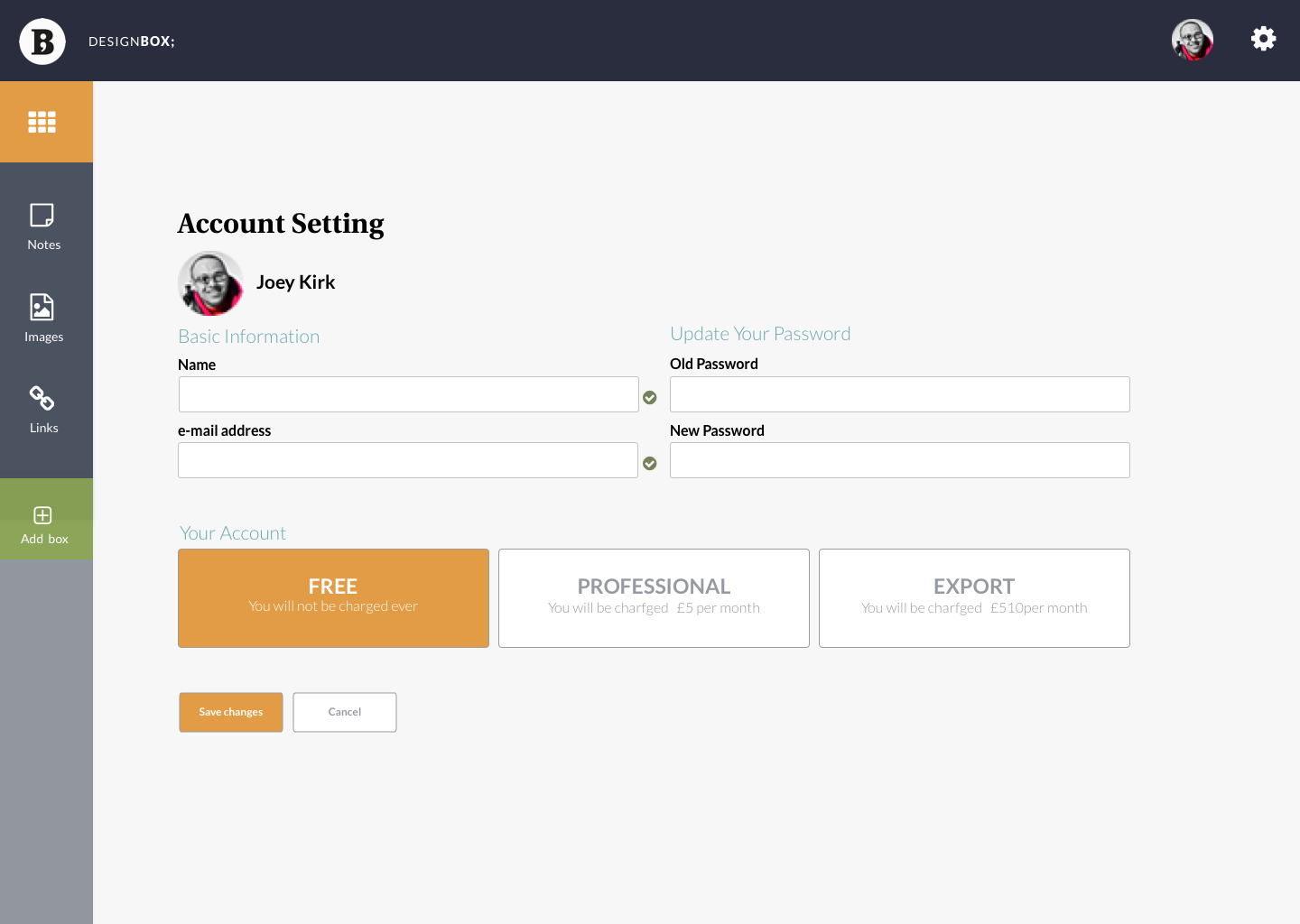
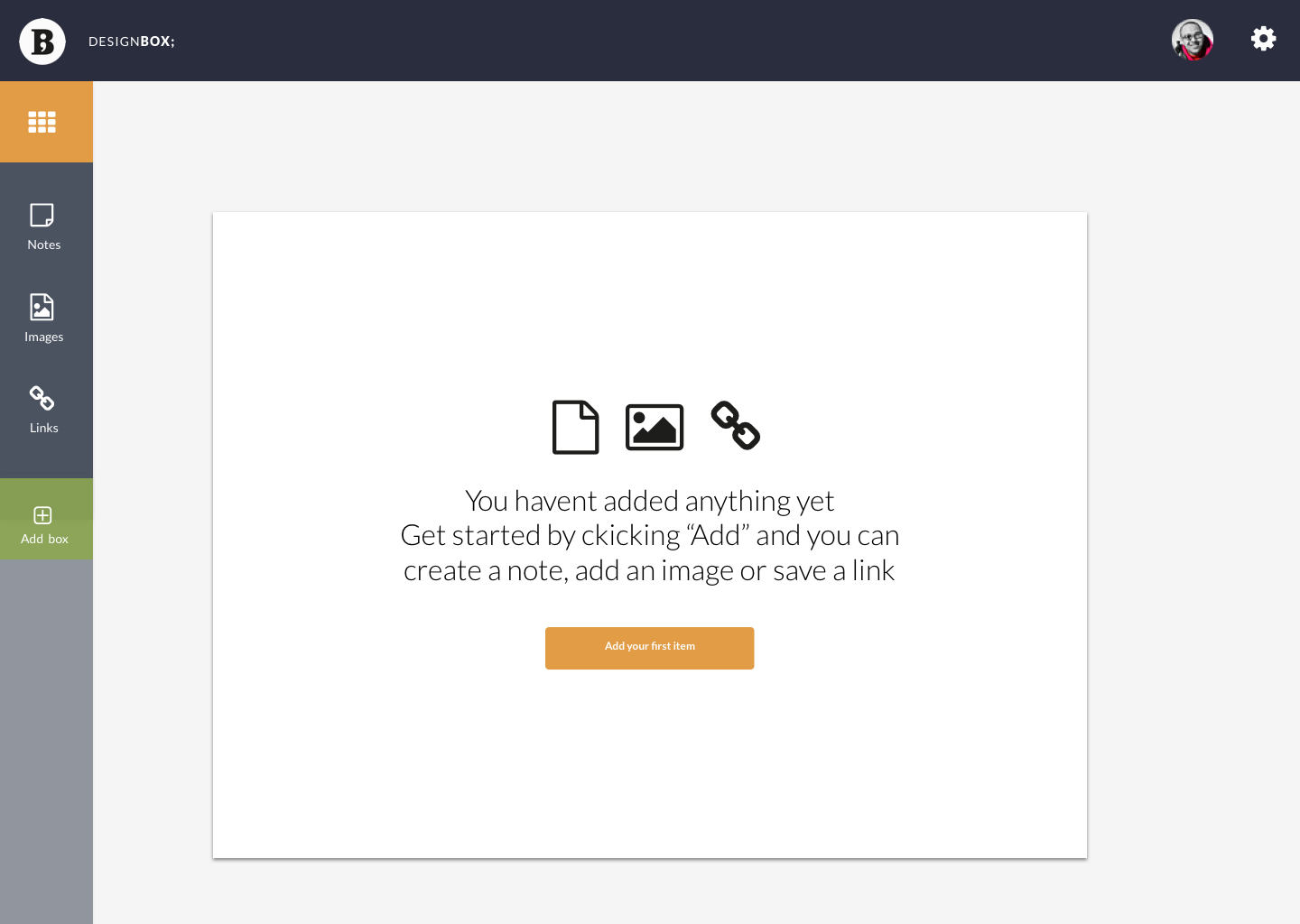
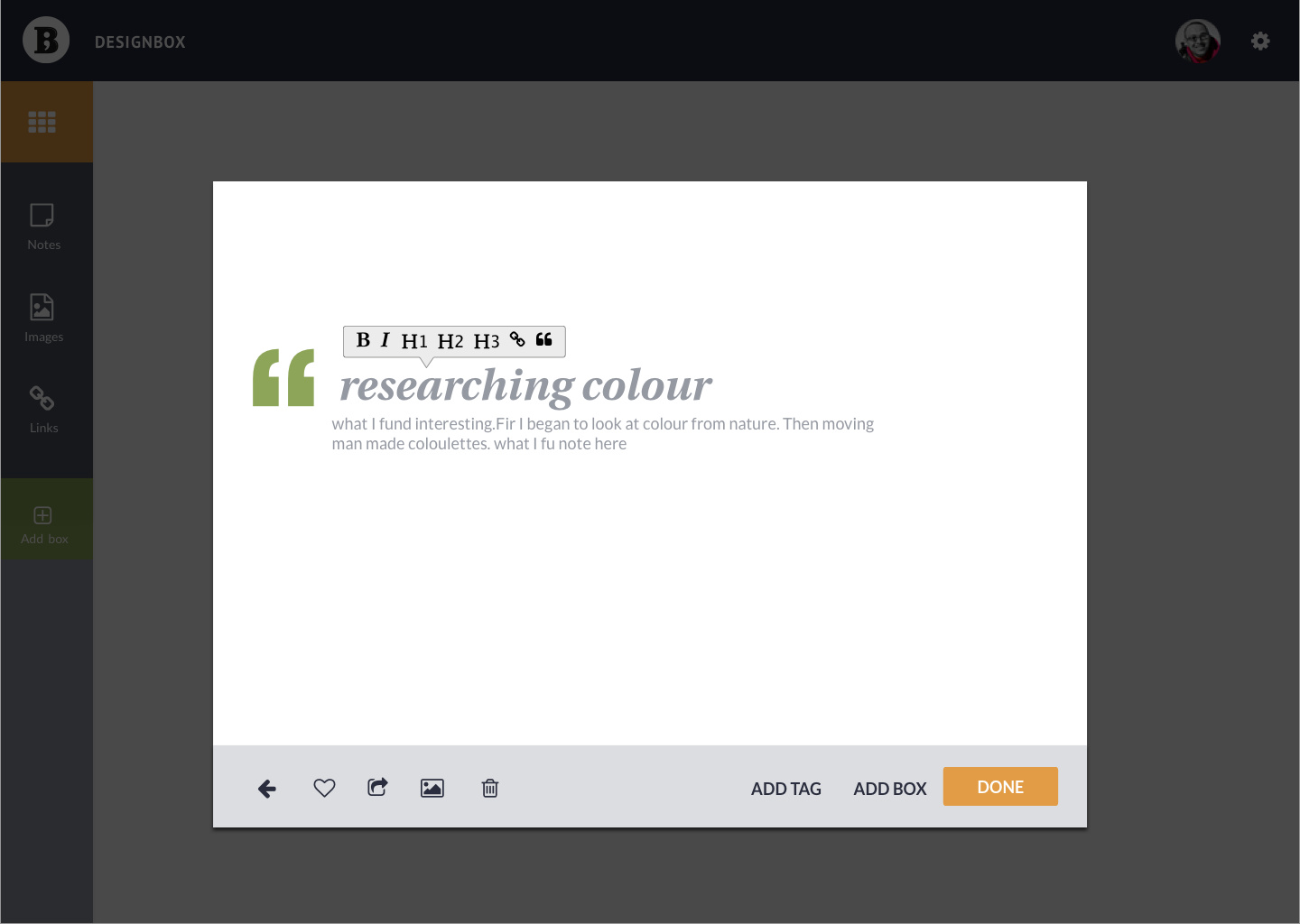
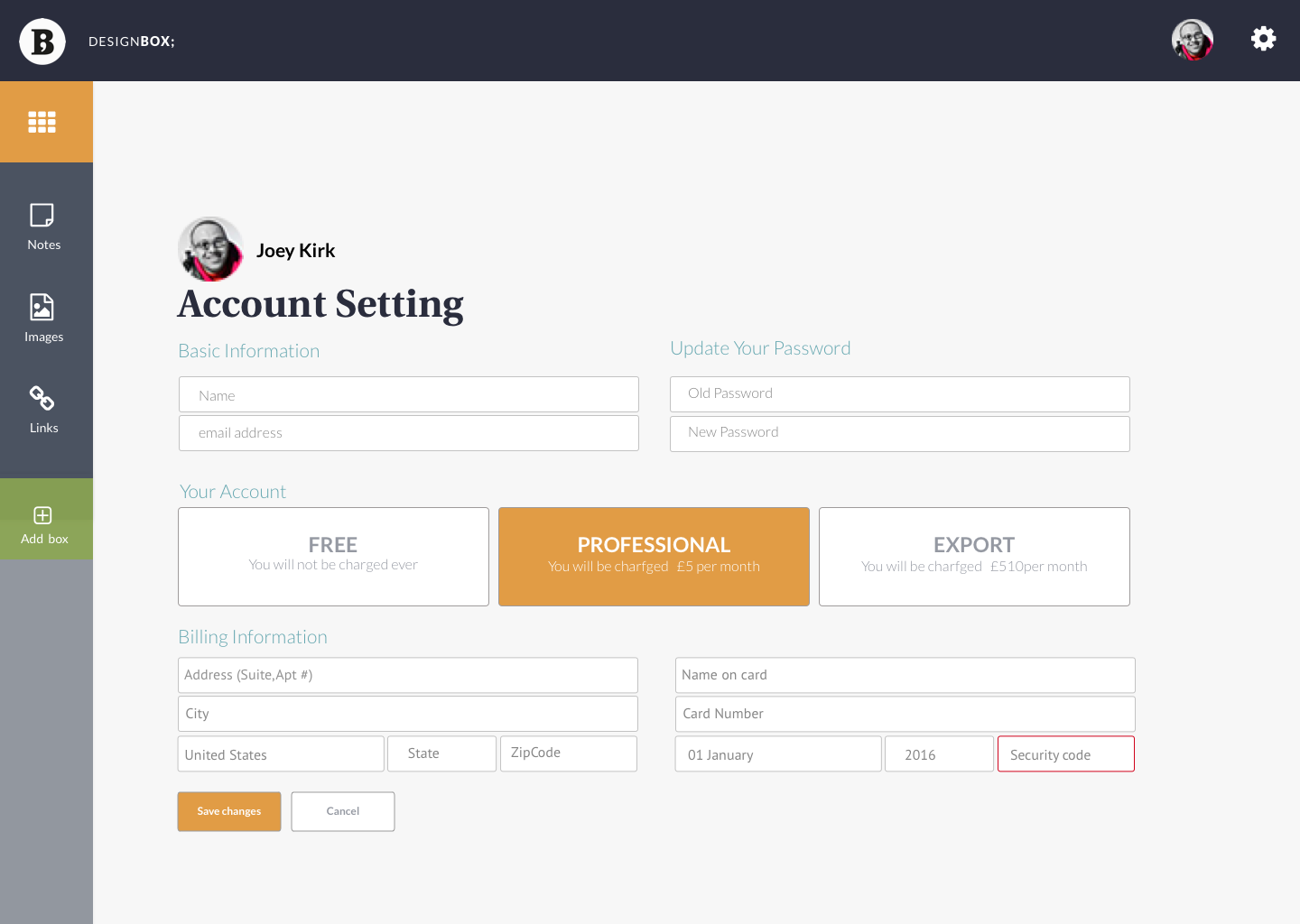
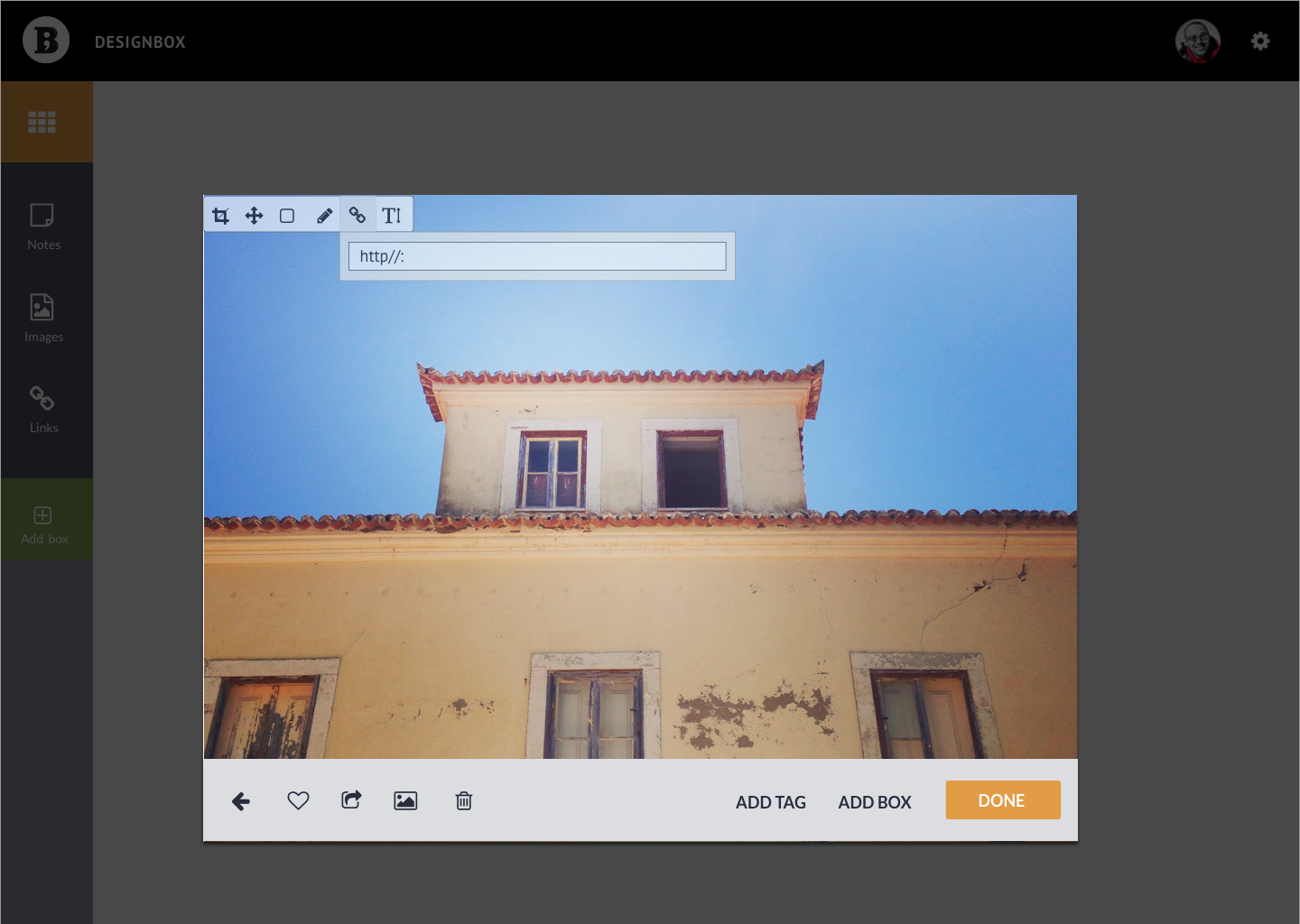
DesignBox is a web application that helps designers to collect & collate research intuitively and collaborate and share their ideas. DesignBox combines the power of Pinterest and Evernote with the visual fluidity of Paper and the collaboration of Mural.
01_DISCOVERY & RESEARCH
Competitive Analysis, Analytics & Interviews. Because of the small research budget available for this project I used local designers who were willing to meet and be interviewed in exchange for coffee and cake. I also collected more quantitative research through Google surveys. Interviews: Age: 22-50 including graphic designers, interior designers & architects.
02_DEFINING & PRIORITISATION
4 important pain points
• Existing applications were difficult to use
• Searching through text lists for visual content was a poor experience
• Content was inaccessible on mobile devices
• Electronic devices don't offer the fluidity of paper
4 key goals
• Focus on a more visual representation of research.
• Improve the drawing, sketching options.
• Simplify the process of finding and categorising.
• Balance functionality with speed and ease of use.
03_PERSONAS
Three personas were developed for DesignBox, Katy a young designer, Amy a design entrepreneur and Daragh a software engineer in management.
Design Process
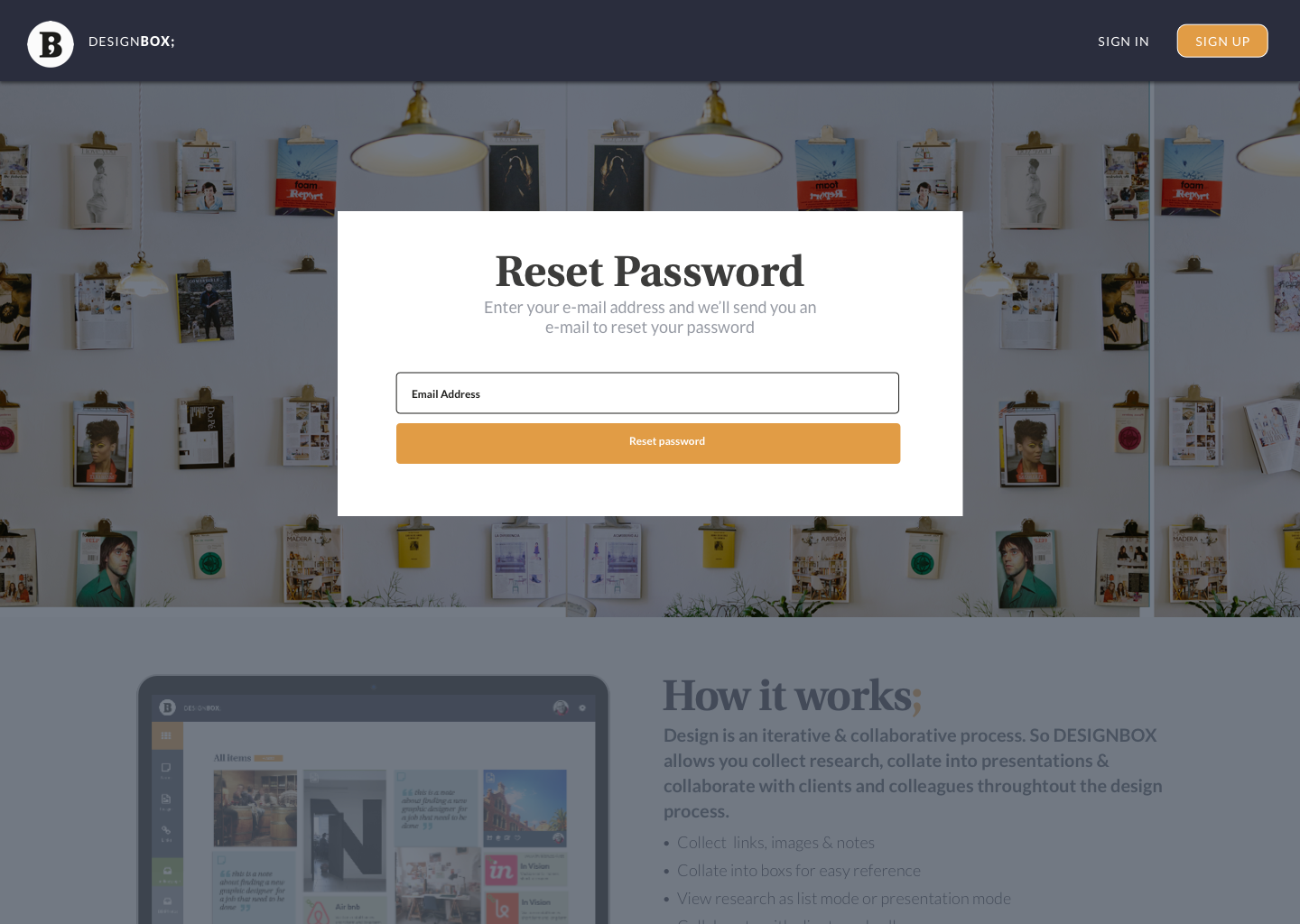
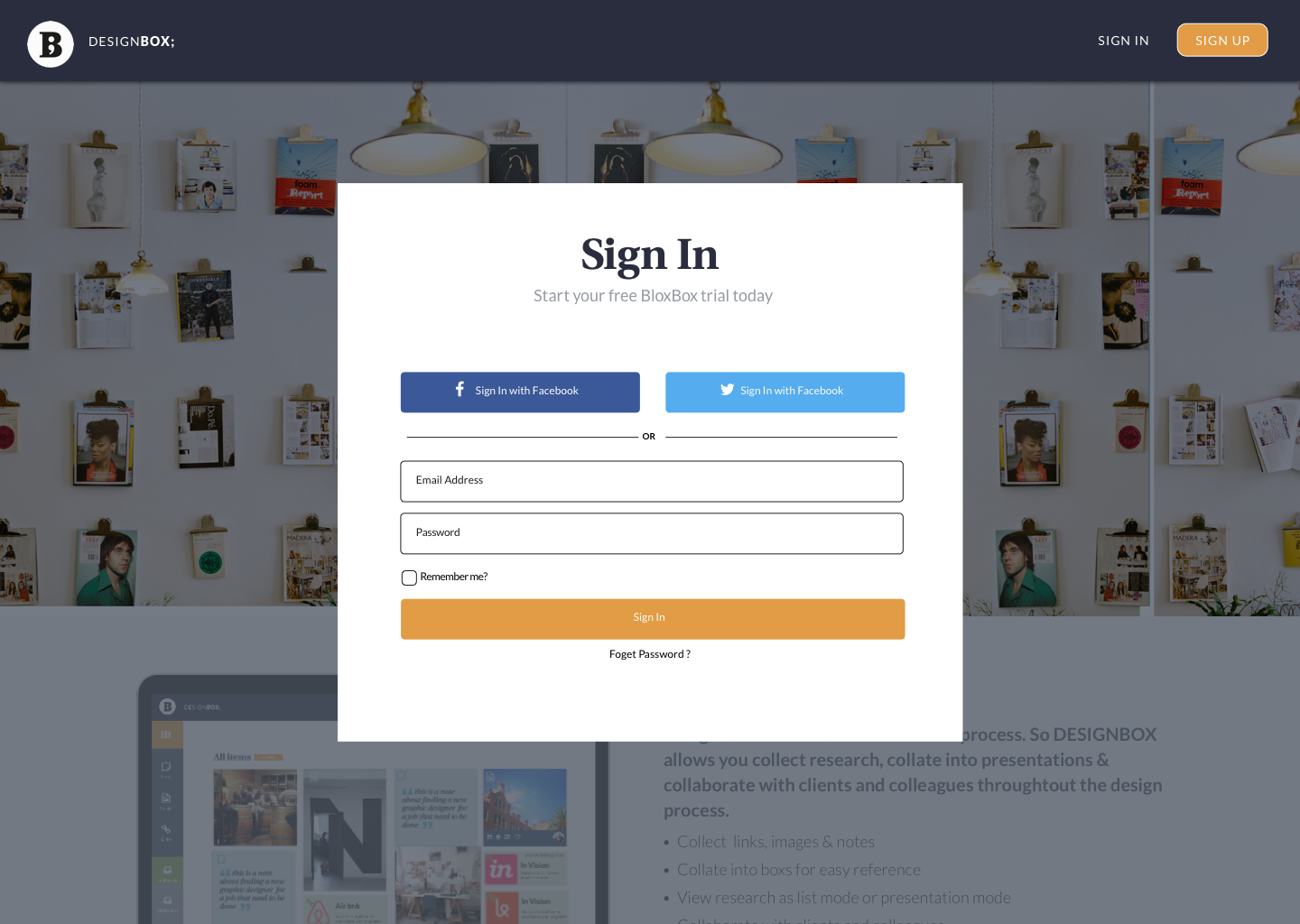
03_Execution_Visual Identity
Our Brand Vision. Simple, instantly recognisable mark inspired by the block typography from traditional print, overlapped with serif faces and contemporary layout and colour.
Strong & simple | Structured | Creative | Flexible | Open & Accessible
Typography: DesignBox uses bold typography to create hierarchy across the site. We’re using the Heuristisa serif font as a nod to traditional print note-taking and the Lato sans serif font for clean legible body text.
Imagery: Photography rather than illustration was used and the feel of the photography helps conjure up a creative, visual rich environment and that has a sense of community.